The story of How DNS works
I noticed that we never really had a blog post talking about our comic "How DNS works". We mention it in passing during our September 2015 retreat summary, but that's about it. This blog post is going to explain a bit about the project, why we did it, how we recently improved it, and how the whole experience turned out.
If you haven't seen the comic yet, go take a look now! This blog post might be more interesting and make more sense after you've read the comic.
The origin
Back in Spring 2015, we wanted to create something to explain how important DNS is to the internet, even for seemingly simple interactions like browsing to a website. We had a couple of goals in mind:
- Highlight how people use DNS everyday without knowing it.
- Explain DNS in an engaging and fun way, without jargon.
We initially thought on producing an infographic, but in 2015, infographics were so 2014. I made a couple of uninspired attempts; but eventually, on a Friday morning, I came up with this group of characters:

I frantically opened a GitHub issue pasting a screenshot and stopped blinking for at least 20 minutes, monitoring our Slack channel for a reaction. The reaction was positive, so my next step was to create a few panels that could tease a story. It had to be something simple that I could launch in a couple of days. Based on my experience, I decided to build the comic in SVG (Scalable Web Graphics) for the following reasons:
- SVGs are easy to produce. With tools like Sketch or Affinity Designer, you can quickly draw an 'episode'.
- SVGs have a smaller footprint than raster images. They can be just a few KB each. When you have at least 25 panels on each episodes, you want the page to load fast. Additionally they can be optimized further to a smaller size.
- SVGs can scale at any resolution. From the get go I wanted the comic to be enjoyable to read on a phone.
- SVGs can be animated and I wanted to show how we could use that to our advantage in the pilot.

Small animations can give more expression to a character
I produced the first episode in a day. The first iteration is not too far from what you see today. The website went live a few days later. We tweeted about it and moved on.
Building the comic
Even though it was never announced officially, I was releasing a new episode every Friday. We made the comic public on Friday July 17th 2015, and I kept a weekly cycle until the end of the comic. It took 6 weeks (minus the bonus episode) to complete the whole story. This was a side project after all, and having a weekly tempo allowed me to continue my UI/UX work on the DNSimple application.
Every Thursday I would build the next episode to be published the day after; each episode would around 6 hours. I had to pick up the story where I left it the week before, write a short script, and create new characters if I needed them for the episode. This was extremely fun and creative since I had no idea where the story would go until I sat down in the morning.
I mean, yes, I knew that at some point the browser would have to display the content of the website that the user asked for, but I didn't exactly know how many episodes I would need to complete the narrative.
So every week I would push the story forward a bit more. My other reason for taking this extreme approach of none to just-in-time planning, is that I imagined that the project could "flop" at any moment. I didn't know if I would actually make another episode next week. So why plan for it? I would have killed the project if there was no to low interest in the story in this format.
For me it removed a lot of pressure around the creation of the comic and allowed me to take risks because I never took it too seriously.
Going viral
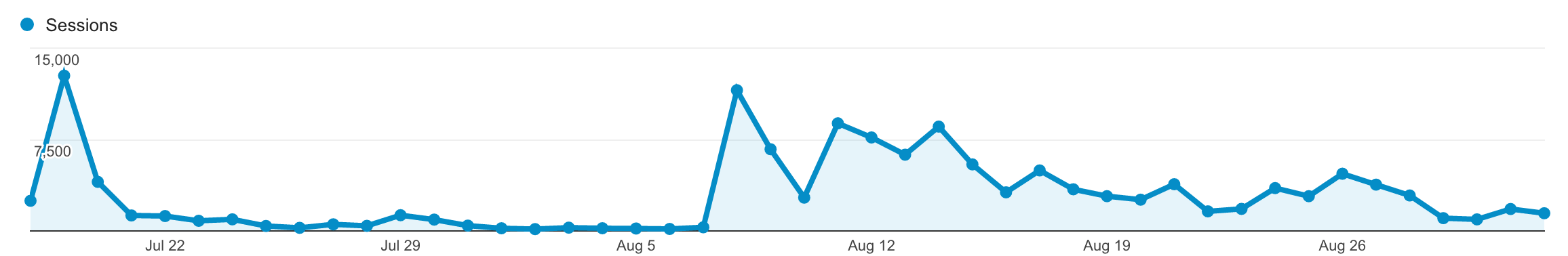
I could never have guessed that it would go viral. I was shocked and scared when it did. I actually thought it went viral when Google Analytics told me that 27 people were reading the comic at the same time as I was. I did a victory lap around my desk, made a fresh carrot juice, and got back to work.
It took a few episodes for the comic to actually go viral. It became popular around episode 5 and 6, almost at the end. My guess is that people felt more like sharing it when the story almost or totally completed.

Initial reaction and interest as the episodes were released
Most of the traffic comes from Twitter, Reddit, Facebook, and Hacker News. A few other websites featured us on their newsletters and help keep a steady flow over the following weeks. We saw 100k visitors in the first month.
The response was great! We even had a few requests asking us to make comics for them. We politely declined. Our core business is still DNS, domains, and SSL certificates.
The Characters
Characters were created and introduced to the story line just in time. I didn't really work on them until they were needed. I really enjoyed the part of drawing them and giving them personalities. Some of them got adopted as "mascots", and we even gave them names. We printed a first batch of stickers with the ones we liked the most. Soon we followed with tee-shirts, and special sticker releases. We incorporated them into a few pages of our main app and branding.

In a middle of a viral peak, we decided to let people sign-up to get stickers of the characters. 48 hours later, we had to close it because we could not possibly keep up with the demand.

A few explorations of the characters in different contexts that might become stickers.
They are silly plain fun to make and people seem to like them, so we are going to keep on shipping!
A year has passed
We still get a couple of mentions on twitter about the comic every day. Nothing is viral forever, but never did we imagine that 15,000 people each month would be interested in reading a DNS comic 😅.
A few weeks ago, we realized how high the comic was ranking for the term "How DNS Works"… especially given that absolutely nothing had been optimized for SEO. Our panels were SVGs, but we were uncertain if the crawlers could actually parse the text inside them.
The first improvement was to make the page load faster by inlining the SVG comic panels inside the HTML instead of using an external <object>. Then we added a <title> and <desc> to each panel.
Then we created a sitemap, and made sure our site could be easily crawled by search engines. Very basic SEO tasks. But in a few days, we improved our search rank. We now rank #2, instead of #3 for the search "How DNS works".
In the next few weeks, we will be adjusting and refining our SEO targets.
Conclusion
There are a few key things that I have learned while working on this project:
- The feedback on the comic has been tremendously positive and I didn't expect it. If I had known, I would have been more nervous to ship an episode on Friday.
Lesson learned: dance like nobody is watching.
- I underestimated the impact of this side project to our company. The fact that we incorporated some of the characters into our branding is huge! Especially when you consider that we practically stumbled across them. One Thursday at the time. It was totally unplanned.
Lesson learned: You never know if an experiment is going to be a game changer, so keep on experimenting. Also, dance like nobody is watching.
- I am blown away and proud to work for a company that support this type of activities. Without the support of the team, this would not have been possible.
Lesson learned: work with supportive, open minded, crazy people. Always.
I hope this was helpful and gave you a glance at how we created our comic to explain DNS. If you have any other questions, get in touch, we'll be happy to answer your questions.
Sebastian Hermida
Appreciates the finest things in life: clean code, good illustrations and carrot juice. Someday he will run a marathon.
We think domain management should be easy.
That's why we continue building DNSimple.

