Is it DNSimple, eh?
Here at DNSimple we work differently than a regular office team. However, at the end of the day we're just a typical software development team, too. Moving tickets around, reviewing PRs, shipping things, and meeting deadlines is the daily grind we all know. After working with the same API for a year, I really needed to see and do something different.
While I've worked with DNSimple for over two years now, there are still many things that surprise me, like all of you, our wonderful customers, and the tools you create (and I use regularly). Or when you write to support, and we help you register that cool new .app domain, or finally get those ALIAS records right, I realize the diversity in our customer base. But at the same time, I don't know everyone. I can't check every website I visit against our database to see if you're our customer. I decided this would be an excellent opportunity to flex my software development muscles again, so I built an extension.
I thought, "Wouldn't it be nice to know right away if the website I'm visiting is with DNSimple?". At one of my previous gigs, we built a Google Chrome extension. It was a massive internal tool back then. However, I felt savvy writing a Chrome extension, or at least I thought I did. Many things have changed since then, and the Chrome API was well abstracted by our team at that time.
So I set out to build a Chrome extension that uses our existing service: Is It DNSimple? to indicate when your current site is with DNSimple. The Chrome Getting Started Tutorial is well written, and I was able to kick this off in under an hour. I took our browser favicon as the extension icon and read through the Chrome extension API documentation while getting annoyed by Javascript's this scoping and all the unnecessary curly braces.
After about three hours, I ended up with this:
// this is a carbon copy from version 1.0.0
chrome.history.onVisited.addListener(function(result) {
chrome.tabs.query({currentWindow: true, active : true}, function(tab){
var domain = new URL(result.url).host
var tabId = tab[0].id
fetch("https://isitdnsimple.com/" + domain, {
headers: {"Accept": "application/json"}
})
.then(response => response.json())
.then(result => result.result)
.then(function(isDNSimple) {
if (isDNSimple) {
chrome.pageAction.show(tabId)
} else {
chrome.pageAction.hide(tabId)
}
})
})
})
You probably already have 100 ideas to make this better, and you can – please help me improve my JavaScript. The source code is available on GitHub.
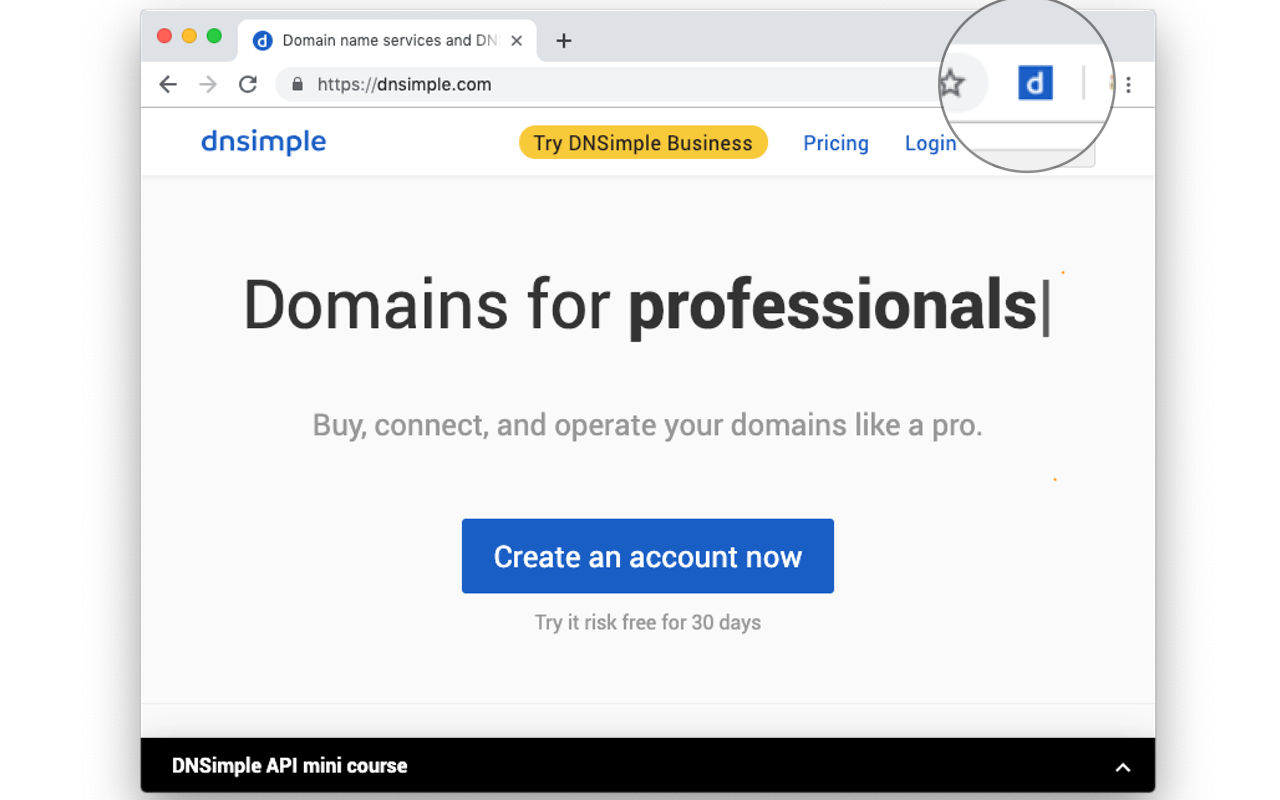
In the browser it looks like this:

Moreover, you can download it from the Google Webstore right now.
Doing this was a great exercise. I was able to finish something useful super fast, while delivering value for the other DNSimpletons (using Chrome), and myself, every day. Doing some JavaScript and even some Not-Photoshop-anymore was a beautiful and welcome change for two half work days. After all, stepping back from a project to recharge your batteries is as essential as getting things done.
Ole Michaelis
Conference junkie, user groupie and boardgame geek also knows how to juggle. Oh, and software.
We think domain management should be easy.
That's why we continue building DNSimple.

